Gimp: Tornado transparente o fundo de imagens: mudanças entre as edições
mSem resumo de edição |
|||
| (28 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
{{cabeçalho|27 de maio de 2009}} | {{cabeçalho|27 de maio de 2009|http://tiny.cc/gimp_fundo_tansparente}} | ||
Muitas pessoas que trabalham com palestras, sites e outras atividades similares têm a necessidade de utilizar figuras com fundo transparente. Assim, o objetivo deste artigo será mostrar como alterar uma imagem, no Gimp, para que a mesma tenha fundo transparente. | Muitas pessoas que trabalham com palestras, sites e outras atividades similares têm a necessidade de utilizar figuras com fundo transparente. Assim, o objetivo deste artigo será mostrar como alterar uma imagem, no Gimp, para que a mesma tenha fundo transparente. | ||
| Linha 8: | Linha 8: | ||
* Abra o Gimp e clique em ''Arquivo'' > ''Abrir URL...''. | * Abra o Gimp e clique em ''Arquivo'' > ''Abrir URL...''. | ||
* Na URL, escreva: <nowiki> | * Na URL, escreva: ''<nowiki>http://www.eriberto.pro.br/files/gimp/debian.jpg</nowiki>''. | ||
* Abrirá uma janela como esta: | * Abrirá uma janela como esta: | ||
<br> | |||
[[image:gimp1.jpg|center]] | |||
<br> | |||
* A seguir, selecione ''Camada'' > ''Transparência'' > ''Cor para Alfa...''. Em ''A partir de...'', selecione a cor branca, que é a cor do fundo a ser removida. Depois, clique em ''OK''. | |||
{{exclamação1|Pode ser que, no início do processo, a opção ''Cor para Alfa...'' não esteja disponível. Neste caso, certifique-se de que a imagem esteja em modo RGB. Para isto, clique em ''Imagem'' > ''Modo'' > ''RGB''. Caso a opção ''Cor para Alfa...'' ainda não esteja disponível, clique em ''Imagem'' > ''Achatar Imagem''.}} | |||
* A cor de fundo será removida e a imagem ficará transparente, como mostrado a seguir: | |||
<br> | |||
[[image:gimp2.jpg|center]] | |||
<br> | |||
* Caso sobre espaço vazio excessivo ao redor da figura (não é o caso desta imagem), retire-o clicando em ''Imagem'' > ''Combinar Camadas Visíveis...'' > ''Expandida como necessário'' > ''Combinar''. A seguir, clique em ''Imagem'' > ''Cortar Automaticamente''. | |||
* Ao finalizar o trabalho, salve a sua imagem como ''.png'' (prefiro esta) ou ''.gif'', pois só estes dois tipos de gráficos aceitam transparência. | |||
<br> | |||
== Caso 2: imagem com áreas internas da mesma cor do fundo a ser removido == | |||
Passaremos agora para uma figura mais complexa. Ela contém áreas internas com cores iguais à do fundo. Há, assim, a necessidade de determinar a área onde ocorrerá a remoção de cores. | |||
* Abra o Gimp e clique em ''Arquivo'' > ''Abrir URL...''. | |||
* Na URL, escreva: ''<nowiki>http://www.eriberto.pro.br/files/gimp/tux.jpg</nowiki>''. | |||
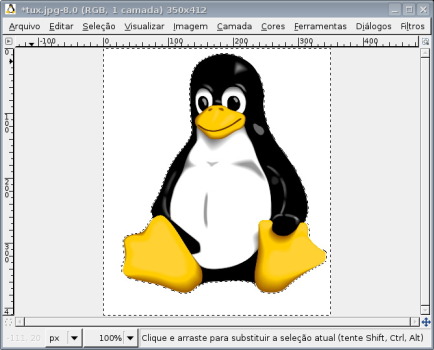
* Abrirá uma janela como esta: | |||
<br> | |||
[[image:gimp3.jpg|center]] | |||
<br> | |||
* Escolha a ferramenta ''Seleção Contígua'' [[image:gimpselecaocontigua.jpg]] na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para ''30,0'', como mostrado a seguir. | |||
<br> | |||
[[image:gimpselecaocontigua2.jpg|center]] | |||
<br> | |||
* A seguir, clique na área branca da imagem (fundo externo e não na barriga do Tux). Essa área ficará marcada conforme mostrado na figura a seguir: | |||
<br> | |||
[[image:gimpselecaocontigua3.jpg|center]] | |||
<br> | |||
* A seguir, para assugurar que não haverá partes brancas não removidas em volta da imagem, selecione ''Seleção'' > ''Aumentar...''. Na caixa de texto, coloque ''1 pixels'' (em algumas imagens, para não haver vestígios de "branco", são necessários 2 ou 3 pixels). Clique em ''OK''. Este procedimento fará com que a seleção chegue mais perto da imagem do TUX. | |||
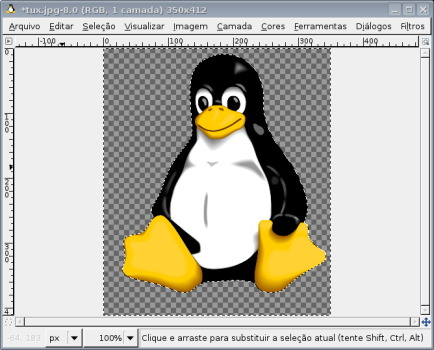
* Clique em ''Camada'' > ''Transparência'' > ''Cor para Alfa...''. Selecione a cor branca. Note que o branco dos olhos e da barriga do Tux irão desaparecer. Não se preocupe, no resultado final, somente o branco que está dentro da seleção irá desaparecer. Assim sendo, clique em ''OK''. O resultado poderá ser visto a seguir: | |||
<br> | |||
[[image:gimpselecaocontigua4.jpg|center]] | |||
<br> | |||
* Para terminar, vamos remover os espaços que estão sobrando em volta do Tux. Clique em ''Imagem'' > ''Combinar Camadas Visíveis...'' > ''Expandida como necessário'' > ''Combinar''. A seguir, clique em ''Imagem'' > ''Cortar Automaticamente''. | |||
[[image: | Caso ainda fique algum resquício de espaço sobrando, como ocorreu no caso desta figura, pode ser que haja algum pixel perdido em tal área, inviabilizando um corte perfeito. Para resolver isto: | ||
* Selecione a ferramenta ''Seleção Retangular'' ([[Image:Gimpselecaoretangular.jpg]]). | |||
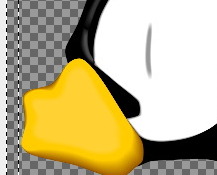
* Selecione a área lateral esquerda, aparentemente vazia, e clique em ''Editar'' > ''Cortar''. Com isto, qualquer pixel excedente será removido. A figura a seguir monstrará um exemplo da seleção da área lateral esquerda (apenas um zoom de uma parte). | |||
<br> | |||
[[image:gimptuxselect.jpg|center]] | |||
<br> | |||
* O mesmo procedimento anterior deverá ser feito em outras extremidades excedentes. No caso da figura em questão, na parte de baixo e na lateral direita. | |||
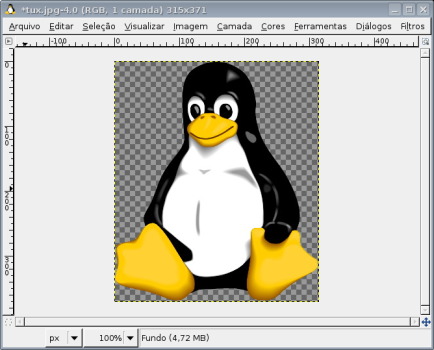
* Por fim, novamente, clique em ''Imagem'' > ''Cortar Automaticamente''. O resultado final pode ser visto na figura a seguir. | |||
<br> | |||
[[image:gimptuxfinal.jpg|center]] | |||
<br> | |||
* Salve como ''.png''. | |||
<br> | |||
== Caso 3: bordas serrilhadas == | == Caso 3: bordas serrilhadas == | ||
== | Agora temos um caso onde as bordas estão serrilhadas. | ||
* Abra o Gimp e clique em ''Arquivo'' > ''Abrir URL...''. | |||
* Na URL, escreva: ''<nowiki>http://www.eriberto.pro.br/files/gimp/chix.jpg</nowiki>''. | |||
* Abrirá uma janela como esta: | |||
<br> | |||
[[image:chix1.jpg|center]] | |||
<br> | |||
* Escolha a ferramenta ''Seleção Contígua'' [[image:gimpselecaocontigua.jpg]] na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para ''30,0''. | |||
* A seguir, clique na área branca existente acima da palavra "Linux". Com a tecla ''Shift'' pressionada (aparecerá um símbolo ''+'' acima do ícone da ferramenta), clique nas demais áreas brancas a serem eliminadas na figura. O resultado poderá ser visto na figura a seguir: | |||
<br> | |||
[[image:chix2.jpg|center]] | |||
<br> | |||
* A seguir, selecione ''Seleção'' > ''Aumentar...''. Na caixa de texto, coloque ''1 pixels''. Clique em ''OK''. | |||
* Clique em ''Camada'' > ''Transparência'' > ''Cor para Alfa...''. Selecione a cor branca. Clique em ''OK''. | |||
O resultado será a personagem "Maria Cristina", do Linux Chix Brasil, sem o fundo branco. No entanto, a borda vermelha está um pouco serrilhada. Para suavizar esse serrilhado, siga os passos: | |||
* Com os espaços fora do desenho ainda selecionados, clique em ''Seleção'' > ''Inverter''. Agora, somente a "Maria Cristina" estará selecionada. | |||
* Clique em ''Seleção'' > ''Aumentar'' > ''1'' > ''OK''. Com isto, a seleção voltará para a borda do desenho. | |||
* Clique em ''Seleção'' > ''Criar Borda''. Insira o valor ''2'' em ''pixels'', desmarque ''Enevoar borda'' e clique em ''OK''. | |||
* Clique em ''Filtros'' > ''Desfocar'' > ''Desfocagem Gaussiana''. Selecione ''2'' para os valores ''Horizontal'' e ''Vertical''. Clique em ''OK''. | |||
* Clique em ''Seleção'' > ''Nada''. | |||
O resultado final: | |||
<br> | |||
[[image:chix3.jpg|center]] | |||
<br> | |||
* Salve como ''.png''. | |||
<br> | |||
== O resultado final... == | |||
O slide a seguir, com fundo escuro, mostra como ficaram as figuras, já aplicadas a uma palestra. Para ver uma imagem em tamanho grande, clique [http://www.eriberto.pro.br/files/gimp/slide.jpg aqui]. | |||
<br><br> | |||
[[image:slidemini.jpg|center]] | |||
<br> | |||
== Comentários, sugestões e controle de acessos == | |||
Por favor, '''deixe os seus comentários e sugestões sobre este artigo''' no meu Blog Técnico. Para isto, [http://www.eriberto.pro.br/blog/?p=535 clique aqui]. | |||
<absHTML> | |||
<div style="text-align: center;"><a href="http://www2.clustrmaps.com/user/77589b9a"><img src="http://www2.clustrmaps.com/stats/maps-no_clusters/www.eriberto.pro.br-wiki-index.php-title=Gimp-_Tornado_transparente_o_fundo_de_imagens-thumb.jpg" alt="Locations of visitors to this page" /> | |||
</a></div> | |||
<br> | |||
<div style="text-align: center;">Consulte também o contador abaixo, iniciado em 27 mai. 09, além do gráfico acima. | |||
</div> | |||
</absHTML> | |||
Edição atual tal como às 09h10min de 19 de dezembro de 2011

by (C) João Eriberto Mota Filho <eriberto (a) eriberto pro br>
Artigo criado em: 27 de maio de 2009.
Última atualização: veja o rodapé desta página.
Tiny URL ou bit.ly: http://tiny.cc/gimp_fundo_tansparente
Muitas pessoas que trabalham com palestras, sites e outras atividades similares têm a necessidade de utilizar figuras com fundo transparente. Assim, o objetivo deste artigo será mostrar como alterar uma imagem, no Gimp, para que a mesma tenha fundo transparente.
Caso 1: imagem simples, pouco trabalho
Vamos começar com uma figura simples. O fundo é branco e não há cores brancas na figura.
- Abra o Gimp e clique em Arquivo > Abrir URL....
- Na URL, escreva: http://www.eriberto.pro.br/files/gimp/debian.jpg.
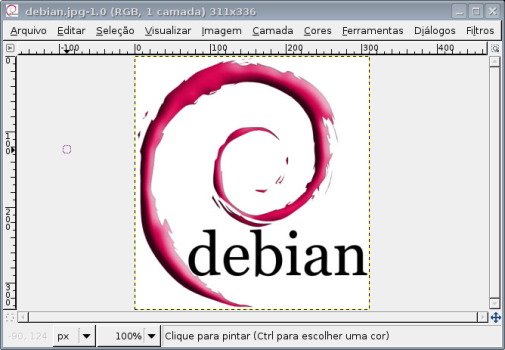
- Abrirá uma janela como esta:

- A seguir, selecione Camada > Transparência > Cor para Alfa.... Em A partir de..., selecione a cor branca, que é a cor do fundo a ser removida. Depois, clique em OK.
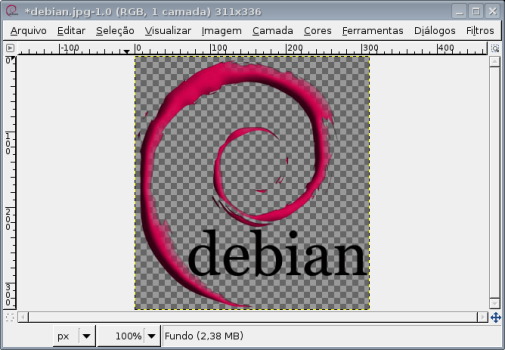
- A cor de fundo será removida e a imagem ficará transparente, como mostrado a seguir:

- Caso sobre espaço vazio excessivo ao redor da figura (não é o caso desta imagem), retire-o clicando em Imagem > Combinar Camadas Visíveis... > Expandida como necessário > Combinar. A seguir, clique em Imagem > Cortar Automaticamente.
- Ao finalizar o trabalho, salve a sua imagem como .png (prefiro esta) ou .gif, pois só estes dois tipos de gráficos aceitam transparência.
Caso 2: imagem com áreas internas da mesma cor do fundo a ser removido
Passaremos agora para uma figura mais complexa. Ela contém áreas internas com cores iguais à do fundo. Há, assim, a necessidade de determinar a área onde ocorrerá a remoção de cores.
- Abra o Gimp e clique em Arquivo > Abrir URL....
- Na URL, escreva: http://www.eriberto.pro.br/files/gimp/tux.jpg.
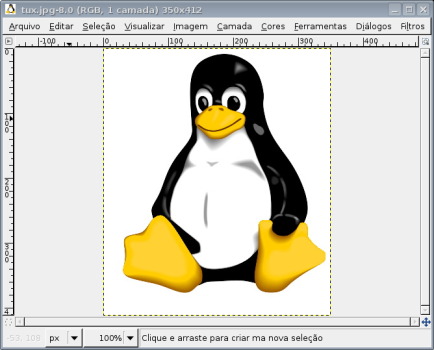
- Abrirá uma janela como esta:

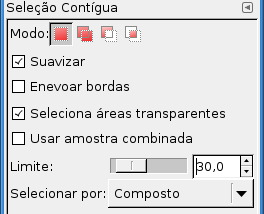
- Escolha a ferramenta Seleção Contígua
 na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para 30,0, como mostrado a seguir.
na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para 30,0, como mostrado a seguir.

- A seguir, clique na área branca da imagem (fundo externo e não na barriga do Tux). Essa área ficará marcada conforme mostrado na figura a seguir:

- A seguir, para assugurar que não haverá partes brancas não removidas em volta da imagem, selecione Seleção > Aumentar.... Na caixa de texto, coloque 1 pixels (em algumas imagens, para não haver vestígios de "branco", são necessários 2 ou 3 pixels). Clique em OK. Este procedimento fará com que a seleção chegue mais perto da imagem do TUX.
- Clique em Camada > Transparência > Cor para Alfa.... Selecione a cor branca. Note que o branco dos olhos e da barriga do Tux irão desaparecer. Não se preocupe, no resultado final, somente o branco que está dentro da seleção irá desaparecer. Assim sendo, clique em OK. O resultado poderá ser visto a seguir:

- Para terminar, vamos remover os espaços que estão sobrando em volta do Tux. Clique em Imagem > Combinar Camadas Visíveis... > Expandida como necessário > Combinar. A seguir, clique em Imagem > Cortar Automaticamente.
Caso ainda fique algum resquício de espaço sobrando, como ocorreu no caso desta figura, pode ser que haja algum pixel perdido em tal área, inviabilizando um corte perfeito. Para resolver isto:
- Selecione a área lateral esquerda, aparentemente vazia, e clique em Editar > Cortar. Com isto, qualquer pixel excedente será removido. A figura a seguir monstrará um exemplo da seleção da área lateral esquerda (apenas um zoom de uma parte).

- O mesmo procedimento anterior deverá ser feito em outras extremidades excedentes. No caso da figura em questão, na parte de baixo e na lateral direita.
- Por fim, novamente, clique em Imagem > Cortar Automaticamente. O resultado final pode ser visto na figura a seguir.

- Salve como .png.
Caso 3: bordas serrilhadas
Agora temos um caso onde as bordas estão serrilhadas.
- Abra o Gimp e clique em Arquivo > Abrir URL....
- Na URL, escreva: http://www.eriberto.pro.br/files/gimp/chix.jpg.
- Abrirá uma janela como esta:

- Escolha a ferramenta Seleção Contígua
 na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para 30,0.
na janela de ferramentas. Na mesma janela, na sua parte inferior, ajuste o limite para 30,0.
- A seguir, clique na área branca existente acima da palavra "Linux". Com a tecla Shift pressionada (aparecerá um símbolo + acima do ícone da ferramenta), clique nas demais áreas brancas a serem eliminadas na figura. O resultado poderá ser visto na figura a seguir:

- A seguir, selecione Seleção > Aumentar.... Na caixa de texto, coloque 1 pixels. Clique em OK.
- Clique em Camada > Transparência > Cor para Alfa.... Selecione a cor branca. Clique em OK.
O resultado será a personagem "Maria Cristina", do Linux Chix Brasil, sem o fundo branco. No entanto, a borda vermelha está um pouco serrilhada. Para suavizar esse serrilhado, siga os passos:
- Com os espaços fora do desenho ainda selecionados, clique em Seleção > Inverter. Agora, somente a "Maria Cristina" estará selecionada.
- Clique em Seleção > Aumentar > 1 > OK. Com isto, a seleção voltará para a borda do desenho.
- Clique em Seleção > Criar Borda. Insira o valor 2 em pixels, desmarque Enevoar borda e clique em OK.
- Clique em Filtros > Desfocar > Desfocagem Gaussiana. Selecione 2 para os valores Horizontal e Vertical. Clique em OK.
- Clique em Seleção > Nada.
O resultado final:

- Salve como .png.
O resultado final...
O slide a seguir, com fundo escuro, mostra como ficaram as figuras, já aplicadas a uma palestra. Para ver uma imagem em tamanho grande, clique aqui.

Comentários, sugestões e controle de acessos
Por favor, deixe os seus comentários e sugestões sobre este artigo no meu Blog Técnico. Para isto, clique aqui.
<absHTML>
</absHTML>